Forcing Description Text In a Newsletter
I have recently sent a newsletter to the users of Readerrr, announcing a new feature (feed import). Besides the feature itself, it was not less important to send the newsletter correctly, i.e. to make it responsive, of course, and… to solve this problem (see the grayed description text):

This is a great example of bad UX. There are many email clients that provide an excerpt from the email text as a one-line (or a few) description (preview) under the email subject. Usually they take several first words from the email. If you checked the source code of the newsletters in your inbox, the first sentence in most of them would probably be (which means it is displayed as a description text) one of these:
- “Is this email not displaying correctly? View it in your browser”
- “View this email in your browser”
- “Read this issue on the Web”
Such messages are completely useless. They do not provide any information on what this newsletter is about. Yes, there is a subject line, but that does not mean you should forget about the description. You could take an extra step in encouraging a user to read your newsletter if your subject was not that catchy.
For example, Mail app for iOS dedicates only one line for the subject and two for the description text! Email/Gmail apps for Android have two and Yahoo.com has one line for the subject+description combination. Windows Phone and Microsoft Outlook dedicates one line for the subject and another for the description. There is so much potential you can exploit!
Besides, “View this email in your browser” in description text looks lame.
Solution
The solution could not be more simple. What we want is to force a silent description message by not showing it in the newsletter. The range of CSS properties help to hide it in the newsletter across email clients:
<div style="font-size: 0; line-height: 0; width: 0; height: 0; display: none; overflow: hidden;">
Your catchy description text
</div>Inserting this code snippet at the beginning of the document body makes sure the text is used as a description:
<html>
<head>
<!-- ... -->
</head>
<body>
<div style="font-size: 0; line-height: 0; width: 0; height: 0; display: none; overflow: hidden;">
Your catchy description text
</div>
<!-- ... -->
</body>
</html>In the case of Readerrr, the result I got:

This is how the implementation of forced description looks on my end, with a little bit of flavor of PHP:
<div style="font-size: 0; line-height: 0; width: 0; height: 0; display: none; overflow: hidden;">
<?=substr( strip_tags( $description ?: $content ), 0, 200 )?>…
</div>There is a custom field description which I fill if I have anything catchy to write. Otherwise the content of the newsletter is truncated to 200 symbols and used instead.
Examples in the wild
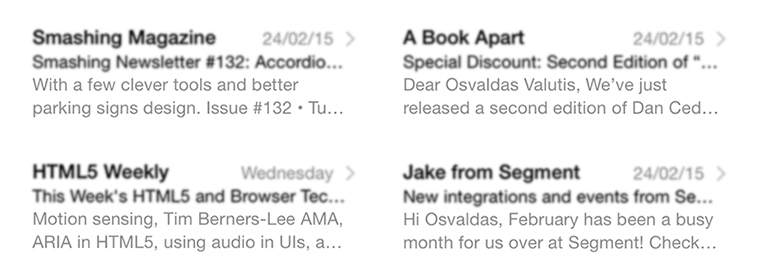
I browsed my Mail app, and selected some good and bad examples (the first line is for sender’s name, second for the subject and the grayed lines are for the description):

This is what you should truly not do. Absolutely useless descriptions telling: “hey, this is just another one issue/theme, nothing special”.

Things gone messy here: repeating words and no clear message. “the modern desk welcome hi there once again” – what is that?

An example of self-repeating instead of providing further information.

Almost there, but the mix with “view this email in your browser” ruins the description.

The first word “Exposure” is taken from the value of alt attribute of the first image (logo) in the newsletter. Forcing a custom semantic description would fix that.

Forcing a custom description text would allow to use all of the space.

Great examples of semantic descriptions. Looks solid. Most importantly I can smell what is in these newsletters! “ARIA in HTML5” was an interesting article to read.

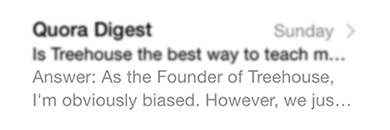
My favorite example is from Quora: a question in the subject line and an answer in the description. Perfection!