Introducing Readerrr
I love RSS. I think it is the best method to get the news. Way better than newsletters or social media. Why? I will dedicate one of my further posts to answer this question. So, because of my huge love for RSS, my heart was crying when I heard the sad, sad news: Google Reader is shutting down on July 1, 2013. The very first question that came into my mind was: "I have lots of coffee supplies, how will I follow my favorite websites then?!".
I started looking for the alternatives, but none of them was what I expected. Most of them did not differ much from MS Word, therefore they were not available on mobile devices. Others were slow and complex. They had no focus on design and UX. They did not have these tiny little tricks that make reading joyful. Even though today there are few good RSS readers that I would probably use, but they were too late – at the end of May 2013 I decided to do it myself (yeah, that’s my curse) and started wireframing…
Two or maybe three months passed by and I had the first fully working version of my RSS reader. I could do all these essential things such as subscribing to new feeds, managing current subscriptions, sorting them, marking content automatically as read, etc. The design and development process was quite exciting and involving. I was building features one after another, fixing bugs, testing on various mobile devices. The result gradually took a state of potentially shippable product. I had this cautious idea at the early stage of building it, that it would be great to go public one fine day. And it’s today. I named it – Readerrr.

Readerrr is a RSS reader. A place where you can follow your favorite websites. Just that. Nothing less and nothing more. Narrow enough focus zone, but with its own specific problems to solve. I will review some of them here.
Built for everyone, balanced for web designers
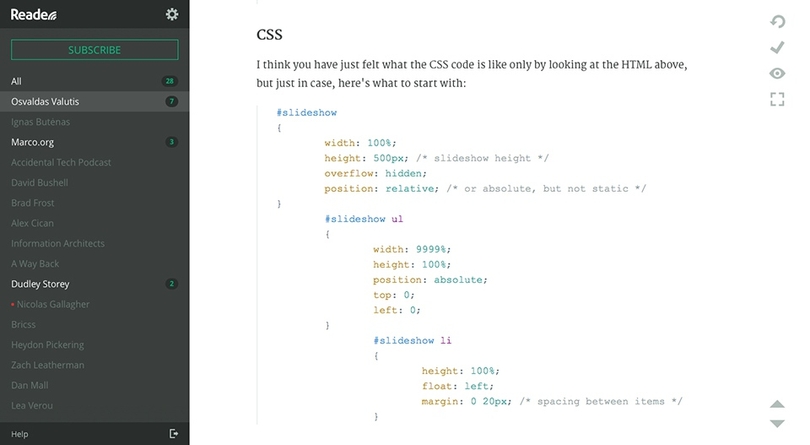
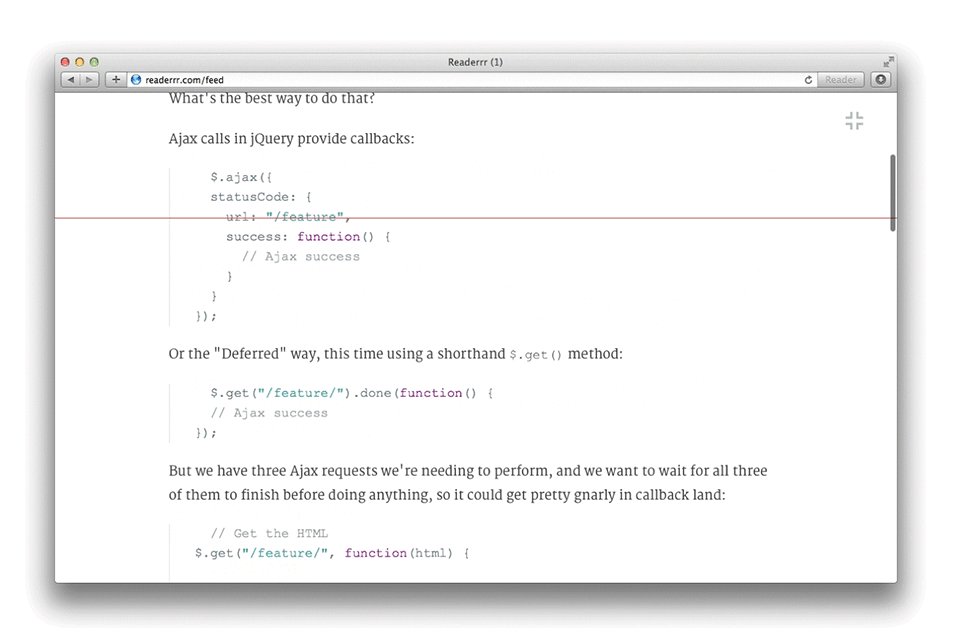
Nothing unexpected: it’s simply because I am a web designer, front-end developer and because I built it firstly for myself. As a result I implemented syntax highlighter. For now, that’s the only (but probably the most important) feature specifically useful for website makers, but I have more in my plans. One of my favorite features on Readerrr.

Reading experience and UI
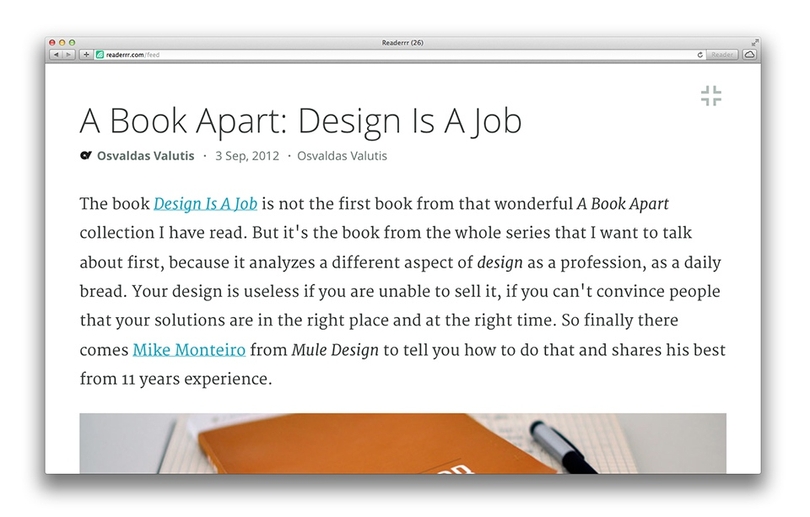
RSS reader’s UX = reading experience which depends a lot on how user interface works. Readerrr has a fully scalable and zoomable UI. You can zoom in / out using default browser’s shortcuts (Cmd / Ctrl and + / -) or change default browser’s font size (in most cases default is 16px). This is super useful if you want to sit back and read your feeds from the distance or have weak eyesight.

There is more to UI: it is simple and clear. I believe in functional, distinctive and reasonable design. I also believe in this quote by Jonathan Ive. I think it perfectly sums up the theory of "good design":
An indicator has a value when it’s indicating something, but if it’s not indicating something, it shouldn’t be there.
Responsiveness
Web designer’s bread. I have tested Readerrr on iOS 6+, Android 4+ and Windows Phone 7+. I have plans to extend this circle of trinity a little bit in the nearest future.

On much larger screens there is a logical, mathematically calculated (woah!) break-point at which the content is centered relatively to the browser’s window, not sidebar. Keep your look straight, there’s no need to position browser’s window.
If you are an iOS user, I strongly suggest you adding Readerrr to Home Screen because fortunately it won’t open Safari when you tap a link as it does in 99.9% cases. Readerrr will function in fullscreen mode like a normal app without downloading and installing anything.
Keyboard shortcuts
Doing repetitive actions with mouse or touchpad is annoying. Here come keyboard shortcuts to ease the life: skipping through posts, switching through subscriptions, entering fullscreen mode, etc.
My favorite one is Space (spacebar). I redesigned the default functionality: instead of just scrolling down the page at 100%, it does that at 90% and marks the place where you’ve been reading with a red line. Quite practical, isn’t it?

Paid, but no free-trial?
The majority of the best online products and services are paid. That’s how business owners can guarantee quality. I am extremely skeptical about ads (evil) and quite skeptical about freemium (confusing) monetization types. I chose to be straight and simple in all the ways, not excluding the pricing.
The business decision I took is based on a consistent and responsible growth. I want to limit the amount of short-term users, and thus achieve the highest possible amount of users who are not too happy with their current RSS reader. At some point this is similar to invite-only strategy which is based on the same goal: consistent and responsible growth. Because bubbles burst!
Future
I have tons of improvement and feature ideas for Readerrr. I will consistently make them happen. I will also share the process, discoveries of growing a product as well as front-end and design techniques here, on my personal blog. I am going to announce a new feature in a couple of weeks!
P.S. did you know that Google Reader would never tell you which of your subscriptions were broken because of dead RSS links? I discovered that after importing my huge base of subscriptions to Readerrr. These were like the cows in your list that silently stopped giving you milk. Readerrr marks these entries and advices what you should do!